
Première Partie : Création de l’environnement de travail
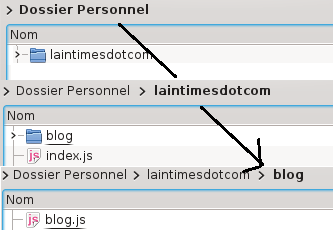
Pour débuter le billet commencez par créer, l’arborescence suivante
userlaintimes@laintimesdebian:~$ cd laintimesdotcom/
userlaintimes@laintimesdebian:~/laintimesdotcom$ touch index.js
userlaintimes@laintimesdebian:~/laintimesdotcom$ gedit index.js
Dans Gedit copiez-y le code ci-dessous qui va nous générer un serveur WEB en écoute sur le port 8082. Il va representer l’index de votre serveur WEB.
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Site Index de laintimes.com\n');
}).listen(8082, '192.168.1.99');
console.log('Server up on http://192.168.1.99:8082/');
#fermer gedit
Je vais à présent créer un dossier « blog » afin d’avoir une section « index » et une section « blog ».
userlaintimes@laintimesdebian:~/laintimesdotcom$ cd blog
userlaintimes@laintimesdebian:~/laintimesdotcom/blog$ touch blog.js
userlaintimes@laintimesdebian:~/laintimesdotcom/blog$ gedit blog.js
Dans Gedit copiez-y le code ci-dessous qui va nous générer un serveur WEB en écoute sur le port 8081. Il va representer le blog de votre serveur WEB.
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('BLOG index on laintimes.com\n');
}).listen(8081, '192.168.1.99');
console.log('Server running at http://192.168.1.99:8081/');
#fermer gedit
Nos deux projets node.js sont maitnenant en place, dans la seconde partie on va configurer les Vhots pour faire pointer vers nos dossiers.
Deuxième Partie : Création des Vhosts
On va maintenant installer nginx qui fera office de reverse proxy (c’est lui qui va gérer qui va ou et comment, cela va nous permettre de configurer les vhost afin de bien pointer sur chaque service. Par default nginx s’installe comme n’importe quel autre application via,
La liste des redirections si situe sur,
Avec Nano effectuez des CTRL+K afin de vider le fichier de la configuration par default et copiez y celle-ci dessous.
On peut expliquer d’une façon littéral la configuration ci-dessous comme, définition de l’ip ou du domaine dans le server_name (machine hébergeant nginx), je défnie une première location à la racine du serveur, qui redirigera « tout utilisateur arrivant sur : http://192.168.10.99:80 » vers le proxy_pass (http://192.168.10.99:8082) par exemple, et « tout utilisateur qui accède au lien http://192.168.10.99:80/blog » se vera redirigé vers « http://192.168.10.99:8083 ».
listen 80;
server_name 192.168.1.99;
location / {
proxy_pass http://192.168.1.99:8082;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
location /blog {
proxy_pass http://192.168.1.99:8081;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
CTRL+ O pour sauvegarder, CTRL + X pour quitter, puie un restart du service nginx pour appliquer l’ensemble.
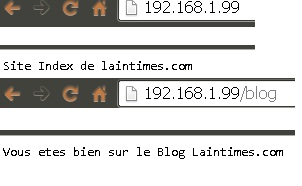
Vous pouvez à présent démarrer vos deux serveurs nodes.js, vérifiez votre configuration en vous rendant sur http://192.168.1.99/ et http://192.168.1.99/blog . Chacun des URL pointant vers sont dossier respectif.

Je vais regrouper ci-dessous quemlques éléments pour aller plus loin rapidement et compléter le billet ci-dessus afin de faciliter l’administration des différents node js. Ainsi avec la procédure ci-dessous vous serez capable de
- Garder toujours online un node js
- Monitor de controle de vos node js
- Démarrage au boot de vos node js

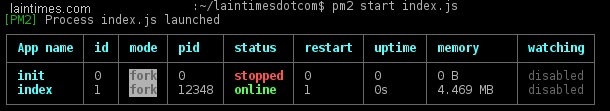
Les VirtualHost permet de structurer son serveur WEB, pour faire cela le billet va utiliser certain module comme PM2 qui est un gestionnaire de processus pour les applications Node.js. PM2 fournit un moyen facile à gérer et permet nombres d’options comme un start du processus au boot, ou une veille avec un restart automatique en cas de crash ou autres.(Examples de commandes possibles)
Pour cela on va installer via le gestionnaire de modules NPM, et on va préféré une installation global.
Je lance pm2 au boot de debian
ce qui équivaut à placer
Ci-dessous une liste plus complète des commandes disponibles ,
# Fork mode
$ pm2 start app.js –name my-api # Name process# Cluster mode
$ pm2 start app.js -i 0 # Will start maximum processes with LB depending on available CPUs
$ pm2 start app.js -i max # Same as above, but deprecated yet.# Listing
$ pm2 list # Display all processes status
$ pm2 jlist # Print process list in raw JSON
$ pm2 prettylist # Print process list in beautified JSON$ pm2 describe 0 # Display all informations about a specific process
$ pm2 monit # Monitor all processes
# Logs
$ pm2 logs # Display all processes logs in streaming
$ pm2 ilogs # Advanced termcaps interface to display logs
$ pm2 flush # Empty all log file
$ pm2 reloadLogs # Reload all logs# Actions
$ pm2 stop all # Stop all processes
$ pm2 restart all # Restart all processes$ pm2 reload all # Will 0s downtime reload (for NETWORKED apps)
$ pm2 gracefulReload all # Send exit message then reload (for networked apps)$ pm2 stop 0 # Stop specific process id
$ pm2 restart 0 # Restart specific process id$ pm2 delete 0 # Will remove process from pm2 list
$ pm2 delete all # Will remove all processes from pm2 list# Misc
$ pm2 reset
# Reset meta data (restarted time…)
$ pm2 updatePM2 # Update in memory pm2
$ pm2 ping # Ensure pm2 daemon has been launched
$ pm2 sendSignal SIGUSR2 my-app # Send system signal to script
$ pm2 start app.js –no-daemon