Meteor est un framework de développement permettant de mettre en place très rapidement un environnement de travail complet en évitant les tâches répétitives. Le tout fonctionne en JS, ce billet ayant pour objectif la manipulation des BDD sous Meteor, je vous invite à consulter un billet d’introduction à Meteor pour vous familiariser avec cet outil.
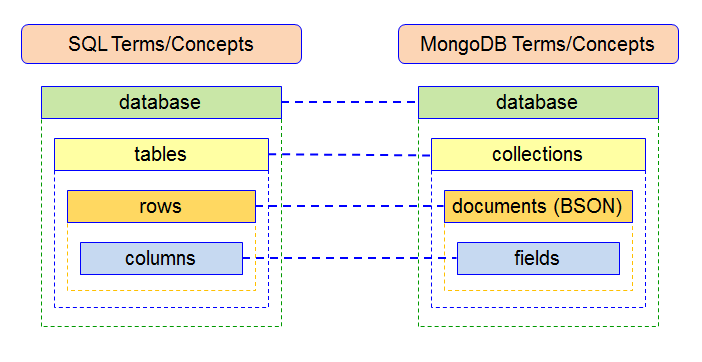
Sous meteor JS l’utilisation d’une BDD est différente d’un schéma SQL classique. On utilise d’autres thermes pour définir les éléments type, tables, rows, columns que l’on retrouve dans le SQL.
Ainsi on obtient en résumé ce schéma (trouvé au hasard sur google imgs) avec la correspondance de chacun.

Dans ce billet je vais simuler une base de donnée de porte feuille et y effectuer des opérations simples afin de manipuler les éléments présent en bdd. Je pars du principe que vous avez deja quelques bases sous Meteor avec une bonne vision du côté client/server
Pour débuter la structure de mon projet est la suivante. Suivez la procédure ci-dessous afin de créer votre projet :
cd meteorproject
rm *
meteor add iron:router
meteor add jquery
meteor remove autopublish insecure
mkdir collections
touch /collections/Posts.js
mkdir client
touch /client/client.js
mkdir client/views
touch /client/views/layout.html
mkdir /client/views/application
touch /client/views/application/calculator.html
touch /client/views/application/index.html
mkdir lib
touch /lib/Router.js
mkdir server
Pour détailler un peut plus le billet lisez les quelques lignes ci-dessous afin de comprendre le cheminement.
Le fichier Router.js est utilisé par iron:router ajouté ci-dessus à Meteor, pour simplifier au maximum c’est un plugin permettant de déclarer des routes au sein de votre application. Ainsi dans mon exemple lors de l’accès à http://localhost:3000/(le « Router.route(‘/’ » dans Router.js désigne l’index du site pour le client) on indique à Meteor que celui ci appel le template « index » et y ajoute la requête sur votre mongodb côté client.
Avec la suppression des paquets « remove autopublish insecure » on autorise plus les clients à faire des requtêtes directement sur la bdd, vous devez créer une requêtes sur le server (appelé « publication ») qui va ensuite la transmettre à votre client (celui-ci peut s’abonner à x publications). C’est dans la base « local » au client que celui-ci pourra y prendre les infos dont il a besoin.
Par rapport au SQL classique mongodb travail sur une « copie » local sur le client.
La partie « waitOn » permet d’indiquer à Meteor d’attendre que le serveur ait bien fourni les informations dans la bdd du client via le « Meteor.subscribe allPostHeaders » déclaré dans le fichier /server/server.js (donc côté server), auquel cas le client ferai une requête dans sa bdd local vide.
Editez le fichier /lib/Router.js
layoutTemplate: 'mainLayout'
});
Router.route('/', {
name: "index",
data: function(){
var posts = WalletsList.find();
return {
WalletsList: posts
};
},
waitOn: function(){
return Meteor.subscribe("allPostHeaders");
}
});
Router.route('/calculator', {
name: 'calculator'
});
Editez le fichier /client/views/layout.html
<h1>Mes Wallets</h1>
<div>
<ul>
<li>Accueil</li>
<li>Calculateur</li>
</ul>
</div>
<div>
{{> yield}}
</div>
</template>
Editez le fichier /client/views/application/index.html
Editez le fichier /client/views/application/calculator.html
A ce stade vous devriez obtenir ce résulat si ce n’est pas le cas vérifiez les quelques étapes cités ci-dessus

On débute à présent le travail sur notre bdd de porte-feuilles
Editez le fichier /server/server.js
return WalletsList.find({}, {
fields: {content: 0}
});
});
On déclare à présent une nouvelle bdd nomé « wallets »,
Editez le fichier /collections/Posts.js
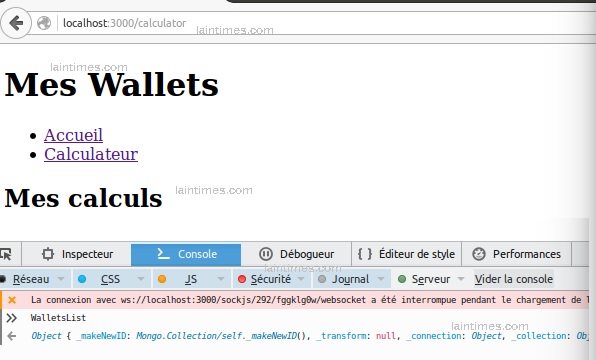
On peut observer via la console du navigateur en cas d’appel de la variable « WalletsList » la réponse

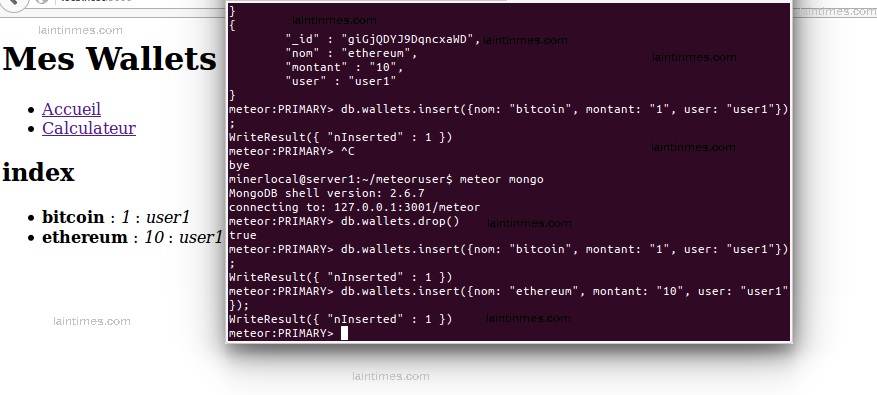
Ouvrez à présent un nouveau terminale sans fermer celui en cours, et ouvrez la version portable de mongodb, on ajoute en bdd deux entré
db.wallets.insert({nom: "bitcoin", montant: "1", user: "user1"});
db.wallets.insert({nom: "ethereum", montant: "10", user: "user1"});
Si vous souhaitez vider la collection utilisez (equivalent drop data table en sql)
Si vous souhaitez afficher les entrés de la collection utilisez
le index.html est deja configuré pour afficher le résultat dès l’insertion en bdd d’un nouvel élément, via le template « index » dans /client/views/application/index.html
{{#each WalletsList}}
<li><b>{{ nom }}</b> : <em>{{ montant }}</em> : <em>{{ user }}</em></li>
{{/each}}
</ul>

Nous allons maintenant ajouter un formulaire classique afin d’interagir avec notre bdd
Modifiez le le template « index » dans le fichier « /client/views/application/index.html » comme ci-dessous
<h3>Nouveau Wallets</h3>
<form>
<label>nom</label><input type="text" name="nom" value="euros" /><br />
<label>montant</label><input type="text" name="montant" value="0" /><br />
<label>user</label><input type="text" name="user" value="user1" ><br />
<button type="submit" >Envoyer</button>
</form>
<h2>Liste de mes wallets</h2>
<ul>
{{#each WalletsList}}
<li><b>{{ nom }}</b> : <em>{{ montant }}</em> : <em>{{ user }}</em></li>
{{/each}}
</ul>
</template>
Si vous essayez de soumettre le formulaire vous devriez obtenir « insert failed: Access denied » en console client (f12), on va devoir autoriser les opérations d’insert, update et delete dans « /collections/Posts.js » on y ajoute .allow
WalletsList.allow({
'insert': function (userId,doc) {return true;},
'update': function (userId,doc) {return true;},
'remove': function (userId,doc) {return true;}
});
Vous pouvez à présent utiliser le formulaire ajouté ci-dessus