Si vous désirez vous lancer dans la rédaction d’un thème WordPress perso, donc très facilement adaptable selon vos besoins. ( Et oui c’est toujours plus facile sur du code personnel !)
Néanmoins cela demande quelques bases de développement en PHP, HTML, CSS afin de comprendre la structure des pages et des différents appels que l’on va éffectuer.
Pour le besoin et la claretée du billet, je vais appliquer un style css très vilain mais qui aura le mérite d’être clair pour l’affichage de notre résultat!
-
Pour le détail,
- – ce tuto présente la structure d’un thème WordPress
- – Le nécéssaire minimum pour gérer l’affichage du contenu
- – La création et le positionnement de Widget selon vos besoins
Je recommande pour ce tuto de passer par une installation neuve de WordPress en local, via l’outil WAMP. Ainsi que d’utiliser Firefox couplé au plugin Firebug qui permet d’analyser en détails le code source de vos page web. Se sera très utile dans la fin de ce tuto pour examiner votre code source et détecter d’éventuels soucis de syntaxe ou de conflits entre vos balises CSS.
Si vous débutez dans ce domaine, pensez à vous procurer un éditeur de texte avec colorisation syntaxique qui permet une meilleur lisibilitée dans la rédaction de votre code.
Je ne vais pas m’attarder sur l’installation d’un WordPress ou la mise en place d’un serveur WEB local avec l’outil WAMP vous trouvez de très bon tuto sur google pour cela.
Je pars donc d’une installation WordPress basique avec les thèmes préinstallé de WordPress.com
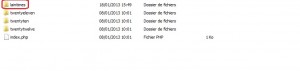
La première étape consiste à créer les éléments nécéssaires au thème. Rendez vous :
c:\wamp\www\wordpress\wp-content\themes\
Ajoutez ici un nouveau dossier au nom de votre thème.
On va maintenant créer les pages nécessaires au thème
- index.php
- header.php
- footer.php
- style.css
- functions.php
Ouvrez votre fichier index.php dans votre éditeur de code et complétez le avec ceci :
<div id="content">
<?php if (have_posts()) : ?><?php while (have_posts()) : the_post(); ?>
<div class= "post" id="post-<?php the_ID(); ?>">
<h1><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<p class="postmetadata">
<?php the_time('j F Y') ?> par <?php the_author() ?> |
Catégorie: <?php the_category(', ') ?> |
<?php comments_popup_link('Pas de commentaires', '1 Commentaire', '% Commentaires'); ?> <?php edit_post_link('Editer', ' | ', ''); ?>
<div class= "post_content">
<?php the_content(); ?>
</div>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<?php get_footer(); ?>
</body>
</html>
-
Je vais détailler la structure du code,
- équivaut à apeler notre page « header.php »
- div id= »content »> Il s’agit de la DIV « principale » de votre page, c’est ici que va s’afficher votre contenue
- On peut traduire ici par, tant qu’il y à des post à afficher, je les affiche
- div class= « post » id= »post- c’est la DIV qui va identifier votre article, en effet on remarque id= »the_id(); » qui permet de donner un id à chaque post, cela peut être utile par la suite pour éffectuer une mise en forme par article via le CSS
- div class= « post_content »> le content vous affichera le contenu de votre billet
- Appel votre footer.php
Vous avez maintenant votre index, ouvrez maintenant votre header.php et collez le code ci-dessous,
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<title><?php bloginfo('name') ?><?php if (is_404()) : ?> » <?php _e('Not Found') ?><?php elseif (is_home()) : ?> » <?php bloginfo('description') ?><?php else : ?><?php wp_title() ?><?php endif ?></title>
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<meta name="generator" content="WordPress <?php bloginfo('version'); ?>" />
<!-- leave this for stats -->
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="alternate" type="text/xml" title="RSS .92" href="<?php bloginfo('rss_url'); ?>" />
<link rel="alternate" type="application/atom+xml" title="Atom 0.3" href="<?php bloginfo('atom_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" /><?php wp_head(); ?>
<?php wp_get_archives('type=monthly&format=link'); ?>
<?php //comments_popup_script(); // off by default ?>
<?php wp_head(); ?>
</head>
<body>
<div id="page">
<div id="header">
<!-- informations du blog -->
</div>
</div>
C’est le code de base nécéssaire, il y à surement à l’optimiser ( comme toujours ;) ) mais le billet en court ne porte pas sur l’optimisation d’un header(qui à parlé de Widget qui s’en occupe pour nous? ;) )
Vous pouvez tout de même remarquer la structure de la page qui commence à prendre forme avec vos balises head, body.
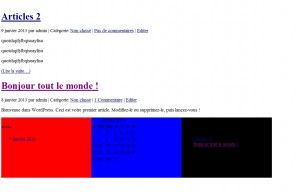
L’avant dernière étape consiste à renseigner le contenue de votre style.css pour bien clarifier le tout comme expliqué en début d’article, le style est vilain mais il aura le mérite d’être « clair » ! Vous pouvez collez le code suivant dans votre style.css
Theme Name: Laintimes Theme
Theme URI: http://www.laintimes.com/
Description: The first theme created by Laintimes.
Version: 1.0
Author: Lekno
Creation Theme by Lekno || http://www.laintimes.com
*/
#footer1{
background-color: red;
width:300px;
height: 200px;
float: left;
}
#footer2{
background-color:blue;
width:300px;
height: 200px;
float: left;
}
#footer3{
background-color: black;
width:300px;
height: 200px;
float: left;
}
Ouvrez maintenant votre functions.php, je rappel que dans le cadre de ce tuto nous allons réalisé 3 emplacements à widgets en footer de notre page. Votre functions.php se composera de :
// Enregistrement des sidebar et des widgets
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name' => 'Footer 1',
'before_widget' => '<div id="footer1">',
'after_widget' => '</div>',
'before_title' => '<h6>',
'after_title' => '</h6>',
));
register_sidebar(array(
'name' => 'Footer 2',
'before_widget' => '<div id="footer2">',
'after_widget' => '</div>',
'before_title' => '<h6>',
'after_title' => '</h6>',
));
register_sidebar(array(
'name' => 'Footer 3',
'before_widget' => '<div id="footer3">',
'after_widget' => '</div>',
'before_title' => '<h6>',
'after_title' => '</h6>',
));
}
?>
Vous pouvez comme dans les précédents fichiers adapter ce code selon vos besoins, j’ai moi même après ce tuto appliqué beaucoup de modifications. Les ID des DIV permettent d’appliquer un CSS à chaque WIDGET.
Ouvrez pour finir votre footer.php et renseignez-y ce code,
<?php if ( !function_exists( 'dynamic_sidebar' ) || !dynamic_sidebar('Footer 2') ) ?>
<?php if ( !functOuvrezion_exists( 'dynamic_sidebar' ) || !dynamic_sidebar('Footer 3') ) ?>
Je pense que vous commencez à avoir une bonne image de la structure de nos pages et de la procédure pour créer autant d’emplacement à Widget que vous le voulez.
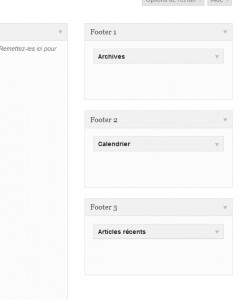
Vous pouvez maintenant vous rendre dans votre interface d’administration WORDPRESS et rendez vous dans la gestion des WIDGET vous devriez voir vos trois emplacements « footer ».
Je tenais à citer la source dans ma recherche initiale pour réaliser un thème avec widgets.Consultez ce billet d’ Aide aux Widgets sur myleneb.fr
![wordpress-logo[1]](http://www.laintimes.com/wp-content/uploads/2013/10/wordpress-logo1-300x186.png)



L’article est très intéressant. Je cherchais des informations sur la création de thèmes WordPress. Merci pour toutes ces infos.